There are many ways to customize your WordPress admin area. WordPress Custom Post Types is one of the most effective ways. It organizes any specialized content on your website and provides more visual and direct interface for your visitors. To be short, your users will not spend much time searching around for the content they need.
This article will show you how it works on a simple example.
Say your customer has a static old HTML website. One day, he/she decided to move to WordPress. Firstly, he/she need to find a solution to quickly display an important information on the home page. For example, some weather forecasts.
Some time ago, you would have created a new WordPress category and set up the theme of the website to show any weather information automatically. It would have worked great on the front end of the website, but in the back end it would be uncomfortable for your customer, especially when making updates. He/she would have to login, add a new post and pick the correct category every time when adding new information. It is not the hardest task in the world. But Custom Post Types can help to make it a little bit easier.

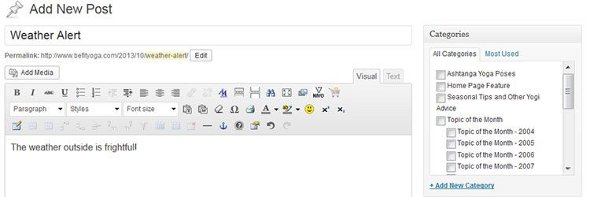
Traditional Way of Adding New Post
You can simply create a new Custom Post Type with a title such as Weather Alerts, instead of going the old-fashioned way. That solution is much simpler, since your customer would only need to enter the Weather Alerts post, edit it and save the changes.

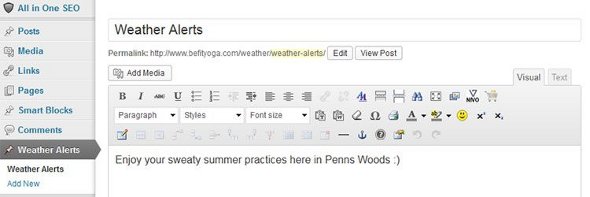
Adding New Post Using Custom Post Type
There are some ways how to create your own Custom Post Type. All you need is to insert the following code into the functions.php file your theme:
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'weather_information',
array(
'labels' => array(
'name' => __( 'Weather Information' ),
'singular_name' => __( 'Weather Information' )
),
'public' => true,
'has_archive' => false,
'rewrite' => array('slug' => 'weather')
)
);
}
The following example will show you how to display the Weather Forecasts post type in a little spot on the homepage of your website. Just create that spot in the theme of the website and insert the following code :
<?php global $post; $args = array( ‘numberposts’ => 1, post_type => ‘weather_Alerst’ ); $myposts = get_posts( $args ); foreach( $myposts as $post ) : setup_postdata($post); ?> <div class="weatherinfo"> <?php the_content(); ?> </div> <?php endforeach; ?> <?php wp_reset_query(); ?>

Custom Post in the Frontend
Similarly, if you need a post type to keep a running archive of posts, it is easy to perform as well. Just create a template in your theme (single-post-type-name.php for a single post and archive-post-type-name.php for the archive page), if you want to create a custom page template for that post type.
To summarize, Custom Post Types allow us to display an important information with ease. Your customers will be extremely grateful for this small effort you made to make their time spent online a little bit easier. Below examples are just a small part of things that you can do using Custom post types, since there are so many creative ways to use them. All you need is to find these ways and apply them to your WordPress website.