Everyone loves speed. Especially, when talking about the load speed of a website. So every site owner, who wants to be successful, should provide the fastest page load speed while not forgetting about security. So how to do it right?
Some people use plugins they don’t really need, which slow down the site and hinder security since they may have hacker entry points on their website and don’t even know about it. But firstly let us talk about another simple thing that can kill your page load speed. This thing is an unoptimized images.
What if the answer will be… always!
However, there are some exceptions:
- If you you are a photographer, you will probably need high-qualitative images for your clients to download or purchase.
- Some websites (such as sports sites or NASA) use high-resolution pictures to examine them in details.
But in any case, there is no reason to use such high-resolution images on the main pages of your website. It is much better to optimize it so that your visitors can see it more quickly since the page loads faster.
Your pictures may look great even if they are JPG and weight less than 100KB. The most important thing is that they will load quickly! Just provide your audience with the ability to view the high-res version of images. And let them have a choice. But it will happen after they have seen the quick low-res version, and are already interested enough to go further.
Another way is to display a high-res pictures resized to fit the display area.
In any other case, you will not get “I want it right now” website.
Generally, it is very easy to optimize your images for the web, either for your theme, pages or posts.
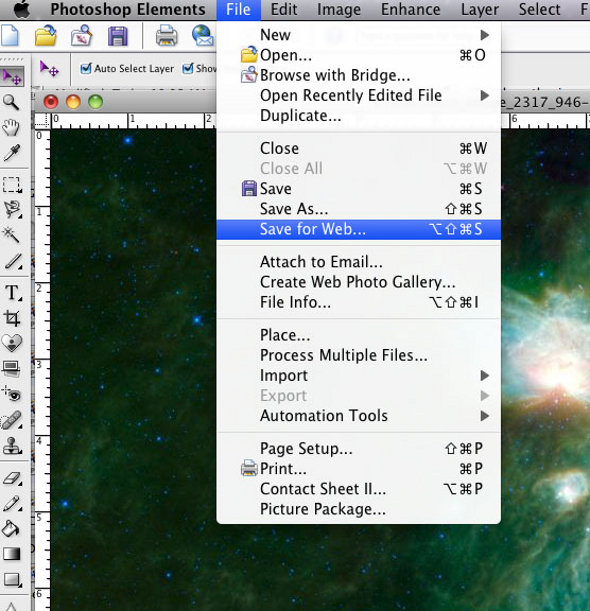
Unoptimized images are no reason to reduce your page load speed! Firstly, set the picture resolution to 72 for page and post images. In most cases, it doesn’t need to be higher. “Save for Web” option in Photoshop makes it very easy to optimize your images for the web:
Another way is to use some plugins, such as WP Smush.it or Gallery. These are tools that will take care of optimization on new and existing images. Try them if you have lots of unoptimized and old images. However, when uploading new images, it is better to use Photoshop.
Also, pay attention when it comes to page and post images, depending on how your front page is organized and on a theme you use, some images may be used for previews or thumbnails. Sometimes a plugin reduces them automatically, but most often they are just resized versions of the bigger image. If there are more than 5 of these resized images on your homepage, it will not load fast.
The final thing is about image types. PNG will be a wise solution if your image will have a transparent background, since it will keep its transparency when displayed on majority of browsers. JPG will provide smaller image sizes, and typically it will be enough if your image does not have any transparency.
Speed is really important. It is equal more engaged and happier visitors who are more likely to return to your website. Displaying optimized images on your website doesn`t mean to offer up less value. So make sure you don’t make your users unhappy using unoptimized images.