Custom Fields are WordPress features, which are not familiar to many WP users, since these fields are “hidden” in a standard WordPress install. However, they can help you add some unique and powerful features to your website.
So let us see how to use WordPress custom fields on your WordPress site.
If you want something a bit more interesting than plain text page titles, the following information is for you. What if each page on your site will have its own background image of the page title, for instance:

Custom Field Header
It is a fancy background image with a semi-transparent blue box with the of page title text. Let us see how can you make it work:

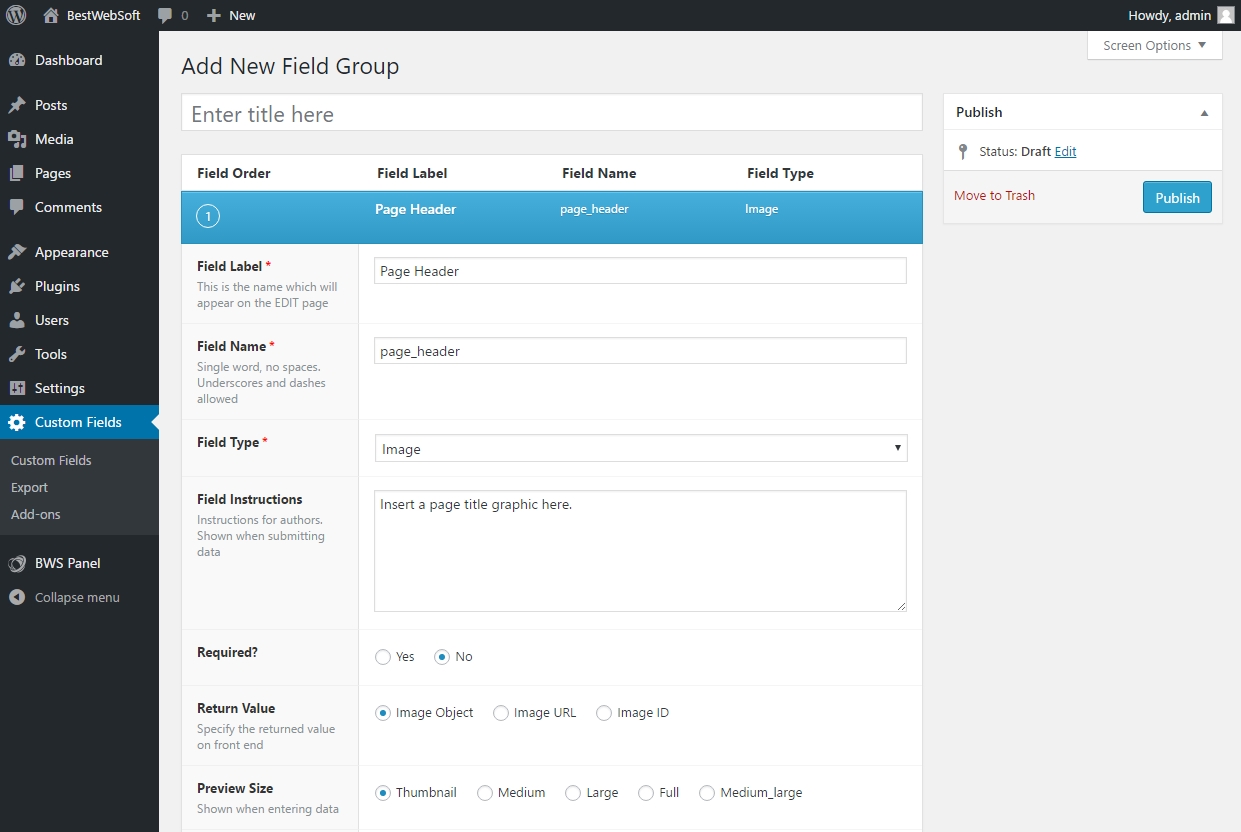
Custom Field Settings
- Create a new custom field with a title, such as Page Header.
- Set Field Type to Image.
- Select Image URL as Set the Return Value. This will make displaying the image we upload in the website frontend much easier.
- The Rules in the Location box to Post Type should be set equal to Page. If needed, you may also set this to a specific category, page or post type by adjusting your code.
- Set the position of your field to High in the Options box. Your custom field will be placed below your page title.
- Save the changes.
WordPress comes with a lot of other field types and options. For more information, see the Advanced Custom Fields documentation.
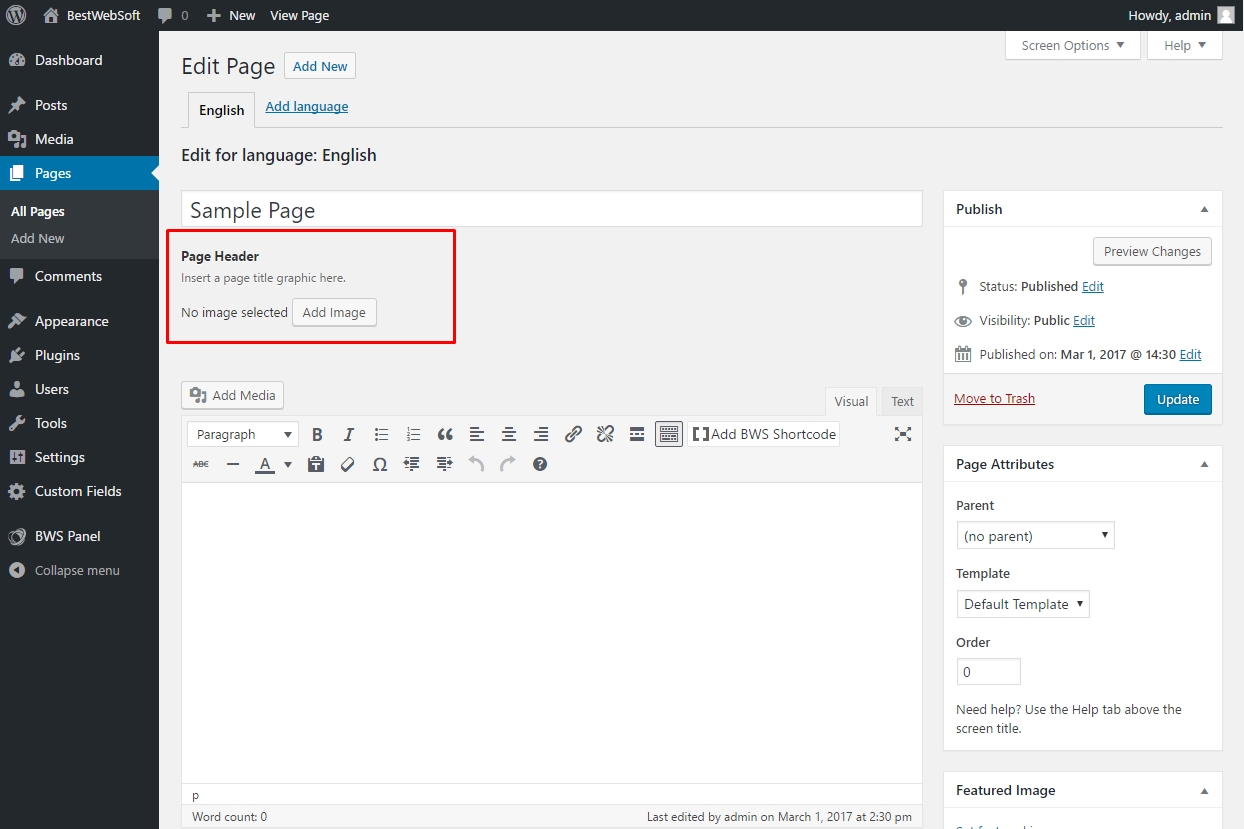
After the creation of your custom field, go to the page you wish to edit in WordPress Dashboard. You will see the newly created custom field under the title at the top of your page:
-

Custom Field
To upload your custom image, click on the Add Image button. Just like the Add Media feature in your pages and posts.
- See a preview once your image is uploaded. Don`t forget to save your page.
- Repeat the abovementioned steps for each page, where you would like to see a custom page title image.
- In your theme/child theme, find the necessary page template. For example, use page.php if you are going to add this field to every page on the site.
- Add similar code to your current page title area (if you are using a pre-built theme, some changes may be needed):
<!–Custom Page Title, Grabs Image from Custom Field–>
<h1 class=”custom-page-title” style=”background-image:url(<?php the_field(‘page_header’); ?>); <span><?php the_title(); ?></span></h1>
Add the CSS below to the stylesheet of your theme:
.custom-page-title {<br>
font-size:34px;<br>
line-height:40px;<br>
font-weight:normal;<br>
color:#FFF;<br>
height:150px;<br>
margin-top:10px;<br>
-moz-border-radius-topright: 75px;<br>
-webkit-border-top-right-radius: 75px;<br>
border-top-right-radius: 75px;<br>
-moz-border-radius-bottomright: 75px;<br>
-webkit-border-bottom-right-radius: 75px;<br>
border-bottom-right-radius: 75px;<br>
}
h1.custom-page-title span {<br>
position:absolute;<br>
background-image:url(images/page-title-background.png);<br>
width:240px;<br>
height:110px;<br>
padding:20px;<br>
}
If you add <?php the_field(‘page_header’); ?> in the style attribute of the H1 tag, you`ll be able to use custom page title images as a background image. Also, the created semi-transparent .png file will hold the text of the title.
Of course, there is a variety of ways to do it, depending on how you want to implement this custom field. To create a default page title image, or even to hide the field on specific pages, you may also use conditional statements.
Custom Fields are similar to Custom Post Types, and can help you add some new features to your website. You can customize virtually any type of content, since there are so many different types of fields available. So take some time to play around with Advanced Custom Fields and create something really unique!



Very good information. The examples really help understanding. Thank you!