Improving website navigation is essential for user engagement. The Pagination plugin now includes two useful features that enhance the browsing experience:
- Progress Bar – A visual indicator that tracks how far a user has scrolled on a page.
- Scroll to Top – A button that allows users to quickly return to the top of the page.
These features are easy to enable, highly customizable, and beneficial for any WordPress website with long content. In this article, we’ll explain their advantages, how they work, and how to configure them.
What is the Progress Bar Feature?
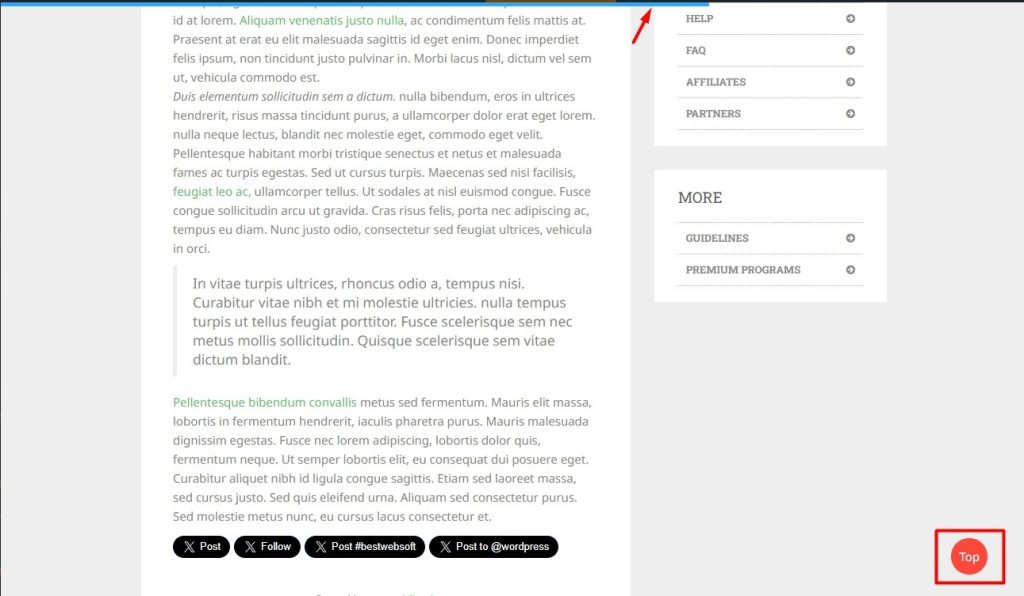
The Progress Bar is a thin line at the top of the page that fills up as the user scrolls. It provides a visual cue that shows how much content is left to read.
Why Use a Progress Bar?
- Improves User Engagement – Visitors can see their reading progress, encouraging them to finish the article.
- Reduces Bounce Rate – If users know they are near the end, they are less likely to leave.
- Enhances UX for Long Pages – Especially useful for articles, blogs, and tutorials.
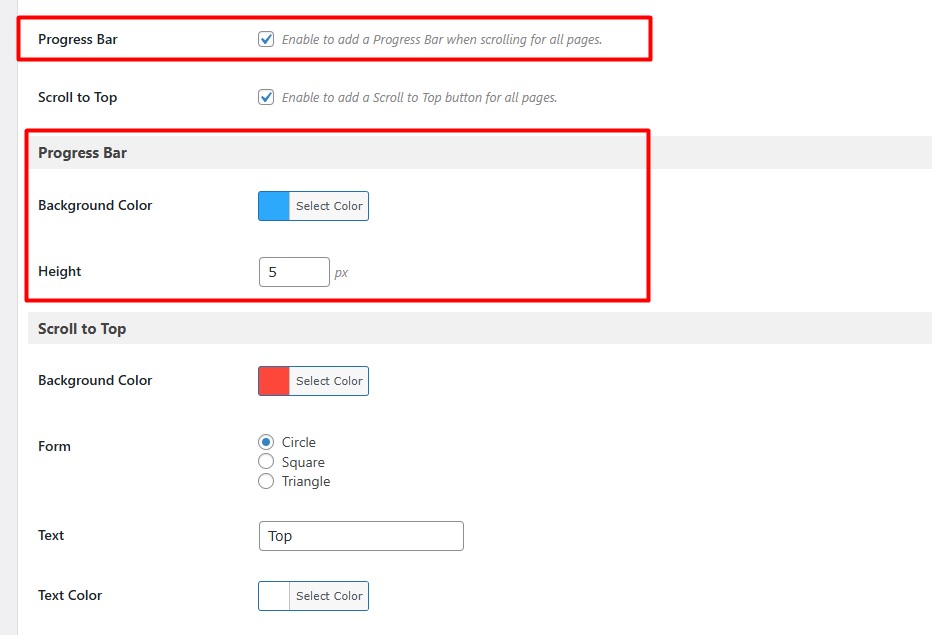
How to Enable and Customize the Progress Bar
- Navigate to the Pagination Plugin Settings.
- Enable the Progress Bar option.
- Customize its appearance:
- Background Color – Choose any color that matches your site’s design.
- Height – Adjust the thickness of the bar (default is 5px).

Once enabled, the bar will appear at the top of every page, making navigation more intuitive for visitors.
What is the Scroll to Top Feature?
The Scroll to Top feature adds a floating button that becomes visible when users scroll down. Clicking it instantly brings them back to the top of the page.
Why Use a Scroll to Top Button?
- Improves Usability – No need to manually scroll up, which can be annoying on long pages.
- Enhances Mobile Experience – Makes it easier for mobile users to navigate.
- Customizable Design – You can adjust colors, shapes, and text to fit your website’s style.
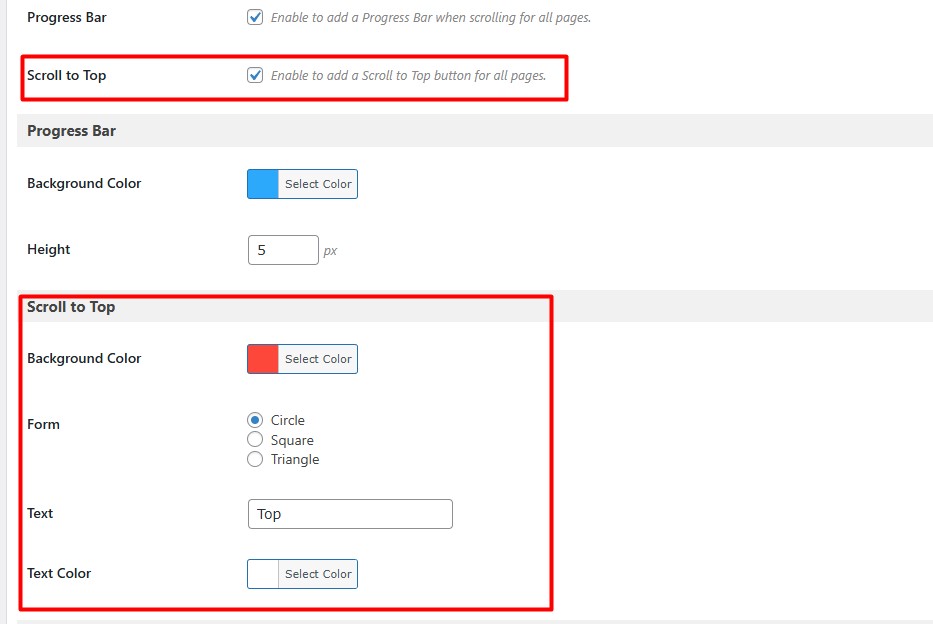
How to Enable and Customize the Scroll to Top Button
- Go to the Pagination Plugin Settings.
- Enable the Scroll to Top option.
- Modify its appearance:
- Background Color – Select a color that blends well with your design.
- Button Shape – Choose from Circle, Square, or Triangle.
- Text – Change the default text (e.g., “Top”).
- Text Color – Customize the text color for better visibility.

Once activated, the button will appear on all pages when users scroll down, making navigation easier and faster.
Customization Options for a Better UX
Both the Progress Bar and Scroll to Top features come with customization settings, allowing you to adjust them according to your website’s style.
Progress Bar Settings:
- Color Selection – Match your brand’s color scheme.
- Height Adjustment – Make the bar as subtle or noticeable as you like.
Scroll to Top Settings:
- Background and Text Colors – Ensure visibility while maintaining design consistency.
- Button Shape Choices – Adapt the button’s look to fit your theme.
- Custom Text Option – Instead of “Top,” you can set any word or symbol.
By using these settings, you can create a seamless experience for visitors while maintaining a professional website appearance.
Why These Features Matter for WordPress Websites
For content-heavy websites, small usability improvements can make a big difference. The Progress Bar and Scroll to Top button help users navigate effortlessly, leading to:
- Longer Engagement – Visitors stay longer when navigation is intuitive.
- Lower Bounce Rate – Users are less likely to leave out of frustration.
- Better Mobile Usability – These features are especially beneficial for mobile users who prefer easy scrolling.
By integrating these tools into your WordPress site, you enhance user experience while maintaining a clean and modern design.

Final Thoughts
The latest Pagination plugin update introduces simple yet powerful features to improve website navigation. Whether you’re running a blog, an e-commerce site, or an online magazine, these tools make scrolling more intuitive.
To take advantage of these features, update the Pagination plugin, activate the Progress Bar and Scroll to Top, and customize them to match your website’s design.
Try them today and see how they enhance your visitors’ experience!