Quite often developers are forced to face the problem, when a client does not understand what the wireframing is. In most cases, the customer want to miss this development stage and go directly to the design. But not everyone knows what problems it might entail in the future. In this article we’ll try to explain what it is and why it is so important.
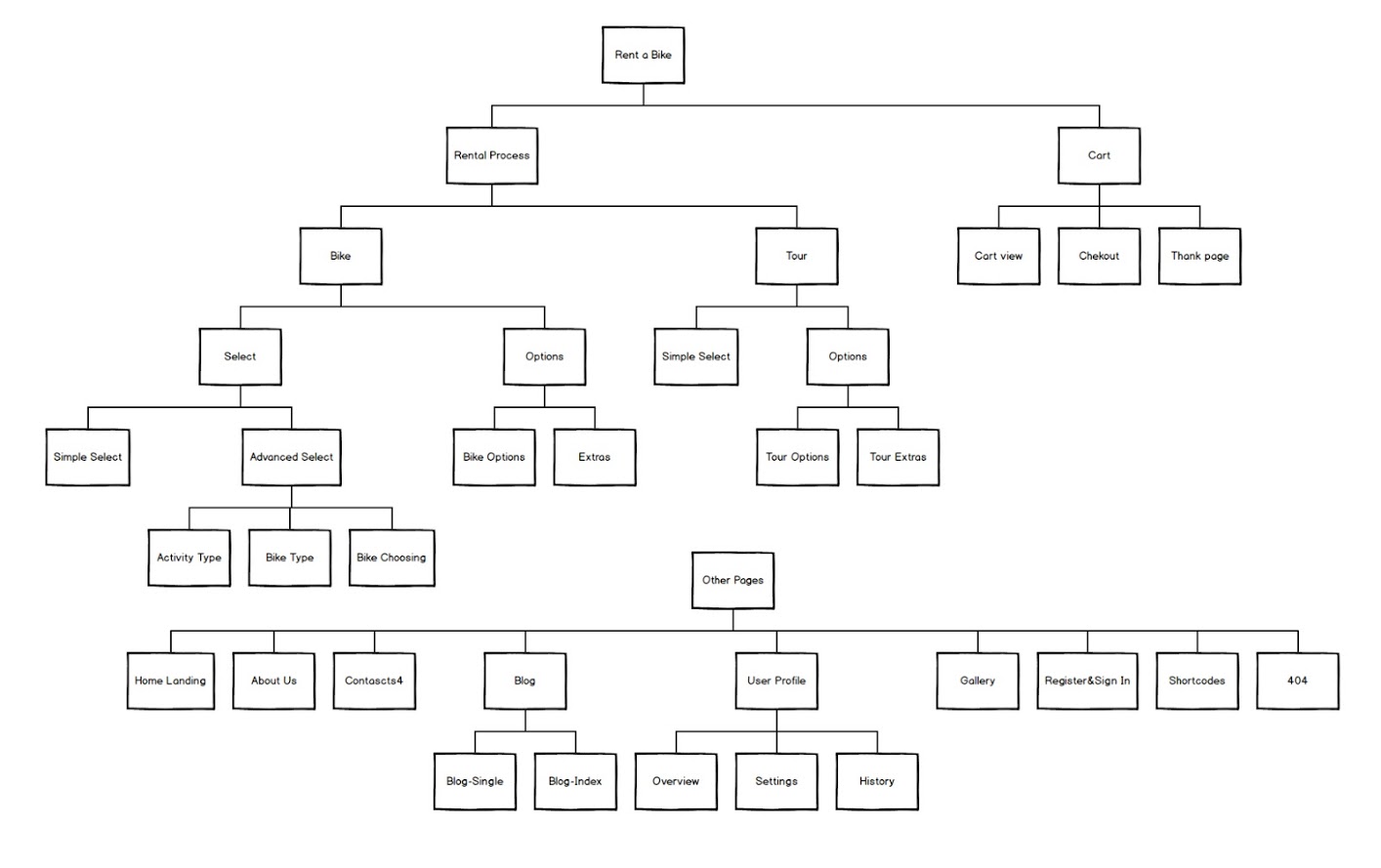
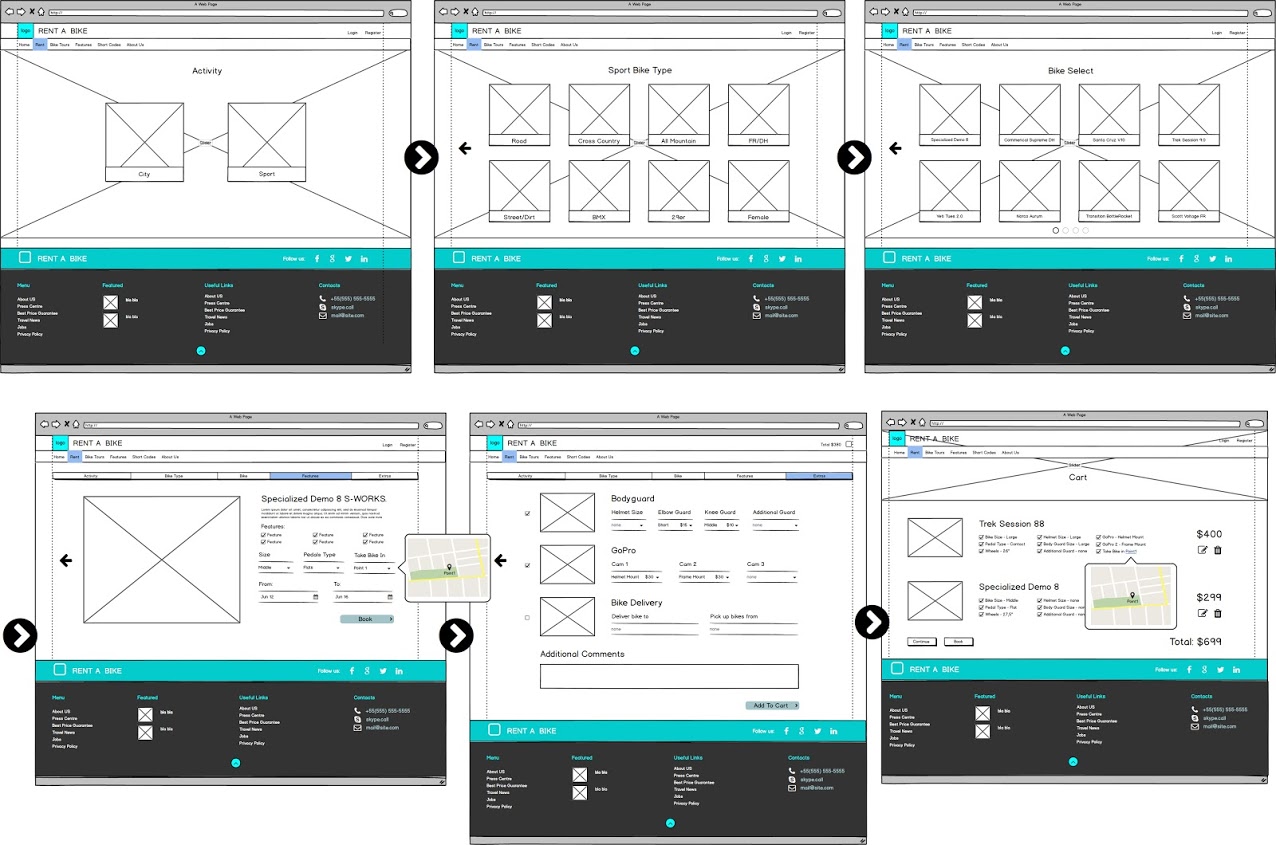
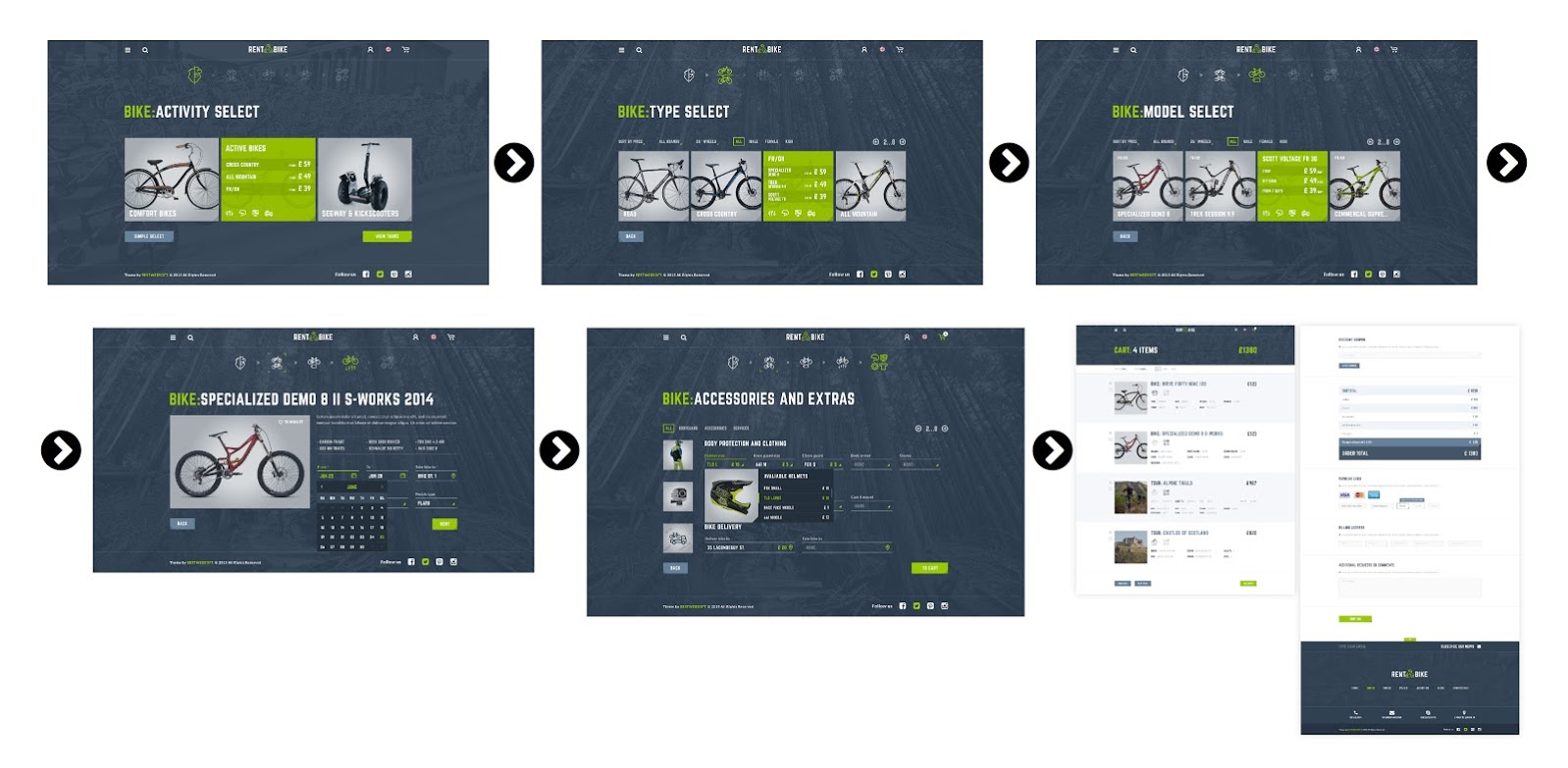
So, what is Wireframing? First of all, it is the foundation of your future site. It’s a simple, usually monochrome layout that allows you to see a page scheme. Namely, you’ll be able to see how page elements will be located: slider, sidebar, features, different forms and fields. That’s good, because you can completely focus on the structure rather than design. Usually, this stage comes after outline has been specified by a sitemap and before a design development.
Now, let’s consider why it is so important to stop at this point:
- How it Looks
First of all, you can see how the structure of your future pages will be displayed. The case is, sitemap is good and also very important step, but sometimes it might be a little too sketchy. Using wireframe, you can be sure that all parts are arranged in their places.
- Test Drive
Another quite important point is that the wireframe allows to estimate the positive and negative aspects of the site processing. You can test the site’s usability and visually assess its pros and cons. As a result, you get a great opportunity to fix all disadvantages immediatly, which is good.
- Time Saving
This brings us to another indisputable advantage: it saves your time. A lot of time. Due to wireframe you have a great opportunity quickly enough to eliminate and correct all functional defects and bugs. So there is a chance to fix inaccuracies immediately, and skipping this step you will spend much more time, if you want to change something. You see, it is much easier to eliminate and correct all functional defects on this stage.
- Communicate Easily
A further advantage is that wireframing greatly simplifies communication between customers and developers. It is no secret that sometimes it is really difficult to understand what the developers say, especially when they begin to talk using different buzzwords. And Wireframe availability gives you a great opportunity to understand what all those words mean, and even more – you can estimate it visually.
- Be a few Steps Ahead
Also, not everyone perfectly understand that the content growth is not always well affect on its future displaying. For example, it is a commercial site and the products number offered by you will be increased, and finally, this may negatively affect the site design. Thus, it is better to consider this step in advance, and the Wireframe, as you may have guessed, will help you with this.
Here are Top-5 wireframing tools:
- Moqups – easy to use, fast, and has a lot of features.
- Balsamiq – nice interface, intuitive to use, has a lot of drag and drop elements.
- UXpin – great tool which allows you to create interactive prototypes. Suitable for advanced users.
- Invision – powerful design prototyping tool.
- Just like old times – you can create wireframes manually. It is easy, cheap and quick. But it is hard to edit them and share.
Nevertheless, it would be better if you entrust wireframe development to professionals. Why? Because it is the only way you can be confident in the 100% outcome.
Our Team provides similar services, namely:
- competitor analysis
- sitemaps creating
- wireframes creating
- design detailed elaboration
In general, as you understand, you can not build a house without a blueprint. So the site can not be developed without a frame. Do not skip this important step. Save your time and be sure of the result.