Description
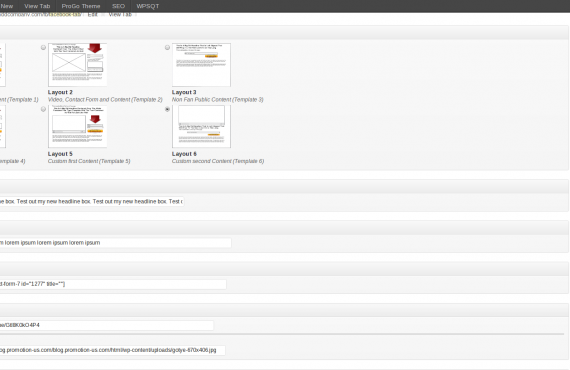
At the very beginning we had wireframes for six templates designs and six custom post type admins pages. Client wanted us to design and program all these into reality.
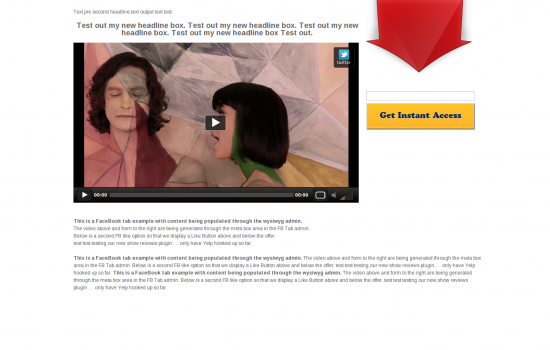
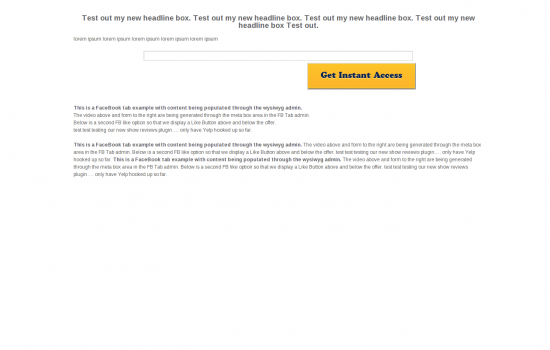
We used 960.gs for the layout/divs. With regard to the CSS for these template created a facebook-tabs.css file was created and we wrote all the CSS we created for these templates into that file.
We created and did the CSS for two forms per page. One ContactForm7 form and one GravityForm form. GravityForms required a lot of override CSS to clear out the formatting that was already there. Then giong forward we added a unique class to the <body> of each template and used the one to override just about anything.
A part of the code was already developed but comparing to the templates that were provided it became obvious that not all is done up to 100%.
Wireframes mainly showed what goes where and how they can be place on the 960.gs. So we worked from there.
More Projects
-

Web Design for a Public Speaker
Responsive Web Design -

Responsive web design for nutrition site
Responsive Web Design -

WordPress template update and website development
Web Development