A properly designed structure is the foundation of the website. There is no defined or universal answer to the question of what it should be like. It is clear only that for each project you work on it must be strictly individual. There are also certain requirements of search engines, which must be followed, whether you want it or not.
Definition and Recommendations

The logical structure of the site is a set of all pages on the site, arranged in accordance with the hierarchy. That is the relationship of the pages in which you can trace their belonging to sections, categories, subcategories, and other types of pages (product pages, tags, filters, and so on).
The structure of the site should be constructed in such a way as to facilitate the transition from general topics to specific information, for which they came. It affects the comfort of the user, the time he spent on your site, and the target action, which he will do. Confusing the navigation system and excessive structuring of content will not lead to anything good.
The right structure is important for both the user and the search engines.
The main benefits of a properly organized structure:
- Improved usability. Simple and easy navigation allows the user to find the information they need faster. This will keep him on the site and improve behavioral ranking factors.
- Accelerating the indexing of pages. The logical structure of the site helps search robots understand which pages are important for the webmaster and the end user. Optimizers adhere to the rule of three clicks, where the most important pages should not be located further than 3 clicks from the main page. Otherwise, search engines may not index the page, do it later, or its priority will be very low.
- Reducing the number of technical errors. Proper structure will avoid a large number of duplicate pages, which will save time and money on promotion.
- Distribution of internal reference weight. Link weight is distributed in accordance with the importance of pages. It is necessary that the key pages (such as a cart page for e-commerce websites) are led to by a sufficient number of internal links. The more links lead to priority pages, the more important they are for search engines.
- Coverage of a large number of requests. Creating additional sections, categories and landing pages for narrow groups of queries makes it possible to rank for a large number of keywords. Such pages will be more relevant to a selected narrow group of queries, which will attract more organic traffic.
Types of Structure

To understand which structure to use, you need to understand the advantages and disadvantages of each of them. There are these main types of structures:
Linear – a scheme of arrangement of pages in the form of a chain. The user gets to the home page, and all subsequent pages leaf through as a book. This structure has no hierarchy and all pages are equal. They are viewed one after another, beginning with the first and ending with the last. It is important that the pages refer to each other.
To attract users, this structure is not very suitable, as you can only promote the home page. Link weight flows from the home page, passing it to all subsequent pages and ending with the last page. The linear structure is best used for business card sites, presentation sites, lending, and others.
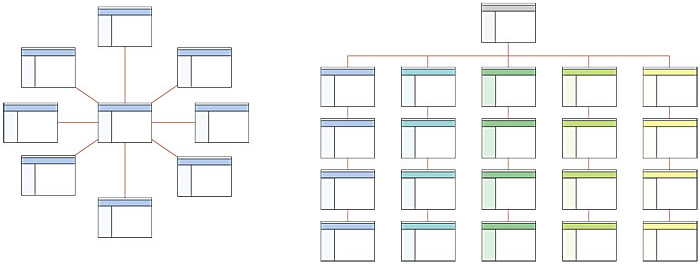
Simple – a scheme in which you have the main page and a number of others, that are subjected to it. Unlike linear structure, the pages are not organized as a chain from the first one to the last.
The structure of the business card site is a typical example of a simple structure. It is ideal for narrow-niche resources, where the themes of the pages are very close. For example, a photographer’s portfolio contains a main page and pages on the second level (the actual works of the photographer).
Hierarchical site structure is the most popular and optimal option for most sites. And for a good reason. Each subsequent page is a part of the previous one. Webpages here are divided into categories here.
This is the best option for SEO, as the multi-level structure allows to allocate of more important pages for promotion. The versatility of the tree structure allows you to apply it to different types of sites. It is used for online stores, information resources, commercial sites, portals, and so on.

Typical Mistakes

Designing the structure of the site is a more complex process than it seems. And the mistakes that developers make in the process are quite typical. Consider a few of the most common.
A separate page for Catalog
This is not only illogical but also bad for your site: it increases the URL, there is at least one more click to order, and the internal link mass of the page, if you place the catalog in the “breadcrumbs”. The catalog should be on the home page. Period!
Duplicates by title/meaning
Any duplicates – it’s bad for promotion and inconvenient for the site visitor. It shouldn’t be the case that the online store, for example, iPhone 12 mini is in the category “Smartphones” and in the category “Mobile Phones”. At the same time, the URLs are different.
Products from a subcategory within a category
When designing the structure of the site, this should be excluded completely. Goods should not be within a category and subcategory. For example, there is a category “Fitness and Health”, which includes smartwatches, fitness trackers, and more. And within that category is a subcategory called “Smart Bracelets,” where the same fitness trackers are duplicated. Search engines see them as duplicates.
Empty or little categories
The empty or almost empty categories of products increase the number of bounces on the site and reduce the confidence of visitors. It creates a feeling of limited choice. If you still have nothing to fill a category (at least 5-7 product suggestions), it is better to temporarily remove it. Here’s an example of the structure of the site, where the category is simply empty:
Filters precede category selection or one set of filters for all categories
The correct site structure provides access to the category first and then – to the search filters. It will be strange if the user clicks on “Smartphones” but instead of the corresponding catalog page sees only a filter by brand: Apple, Samsung, Oppo, etc. Only by selecting a brand does he get to the product cards. Not quite logical, is it?
A limited number of filters and parameters
If you have a highly specialized online store, you can get by with a minimum number of filters and settings for the selection of products. On large portals, the user needs help finding the right products faster by eliminating unsuitable ones. Here the flexible filter system copes with this task best.
Categories as brand names
Sometimes it is rational, for example, for really popular brands. But in other cases, the optimal structure of the site online store – with classic categories of goods, but not the names of manufacturing companies. Although there are successful examples of the opposite, where such a move – is a justified selling component.
Conclusion
Correct website structure is (in many ways!) a guarantee of its effectiveness and success. It has a direct impact on the user experience, and in conjunction with the semantic core allows you to achieve stunning results in terms of SEO.
Of course, all the efforts to create a selling website structure are relevant only when you develop your website from scratch by yourself. If you order a website in a studio or work with a freelance developer, the structure will be thought through for you.
As for the WordPress users, BestWebSoft can gladly help you with structuring. The Sitemap plugin can make make a short work of helping search engines like Google to index your website. Be it blog, e-commerce, aggregator, or any other kind of website.