PDF & Print plugin is the best way to make any post into the PDF file. We want to tell you the exciting news about this plugin that we love. New features just came out! Yes, this is not a false alarm, we have added more things that will make your experience with this plugin even better.
Let’s start by saying that those features are made to meet personal needs. They will let you make the PDF file the way you want it to see. Without further ado, let us show you all the new things we added.
1. An Ability to Add the Title of a Post to Headers & Footers
This is the first thing we decided to introduce. If you ever thought about adding the title of the document to every page, well now you can. This is great for remembering what is the name of the file you are reading. This feature will be super helpful, especially if you have a file with many pages. By adding a title there will be no need to go to the first page to look up the name of the file.
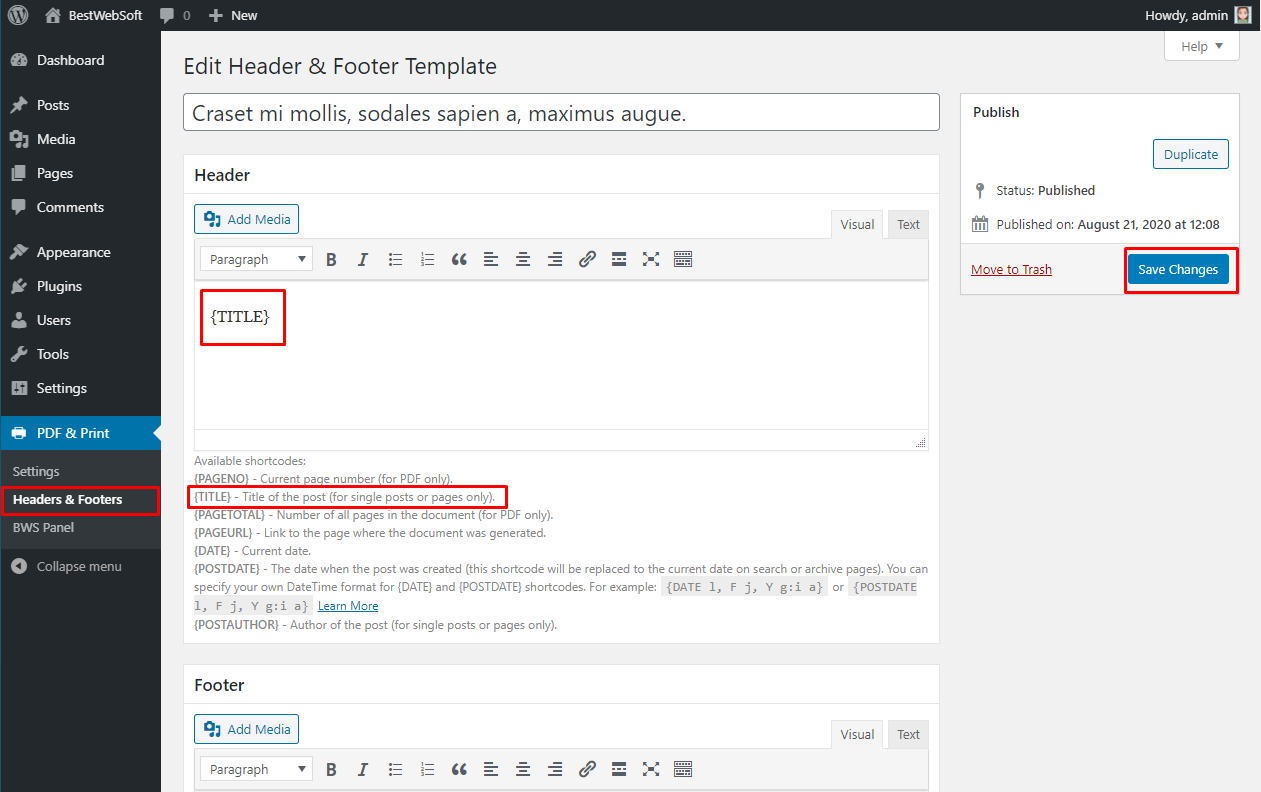
Let us help you to adjust it. To add a title you need to click on “PDF & Print” > “Headers & Footers” on your WordPress Dashboard and add a new template or edit the already existing one. By adding {TITLE} shortcode to the header or footer. Then click the “Save Changes” button in order for the shortcode to work.

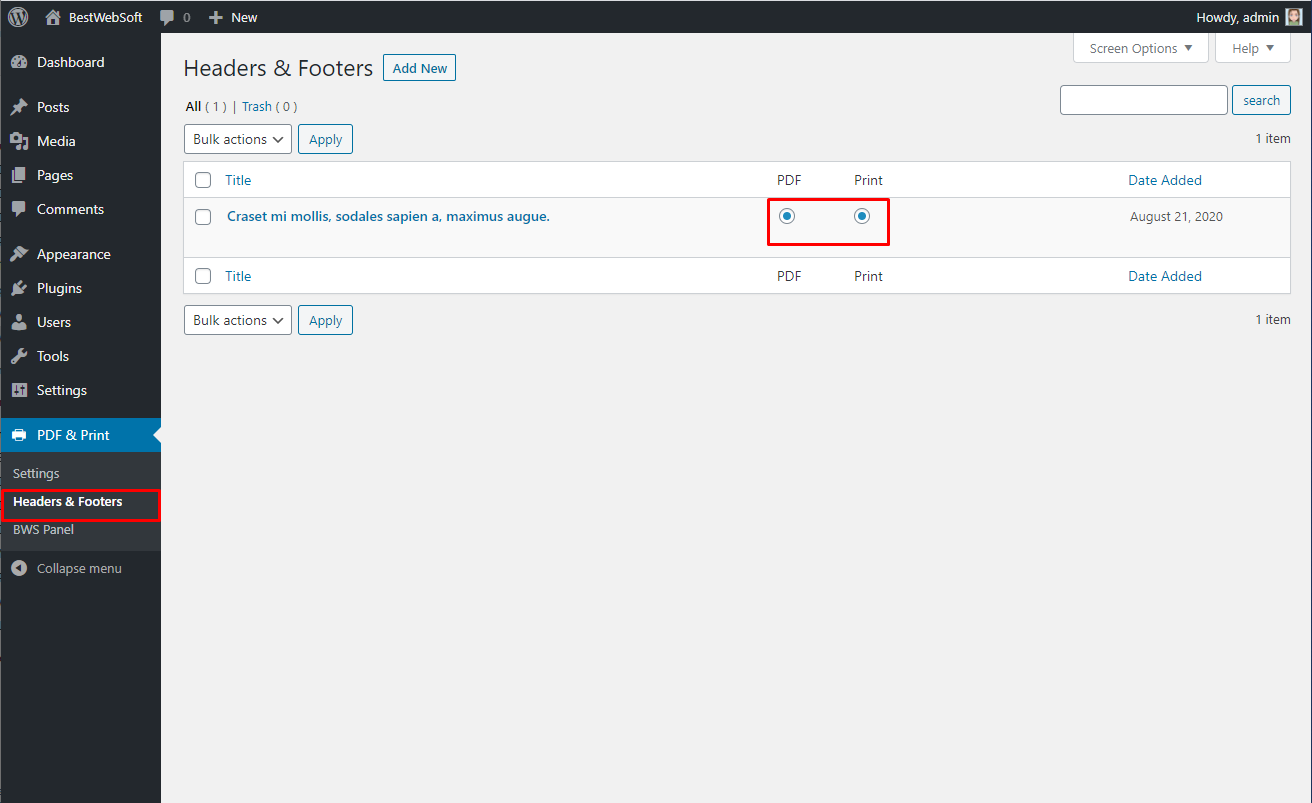
But don’t forget to enable where you want to display them. Or nothing will be shown. To enable it, go back to the “Headers & Footers” page.

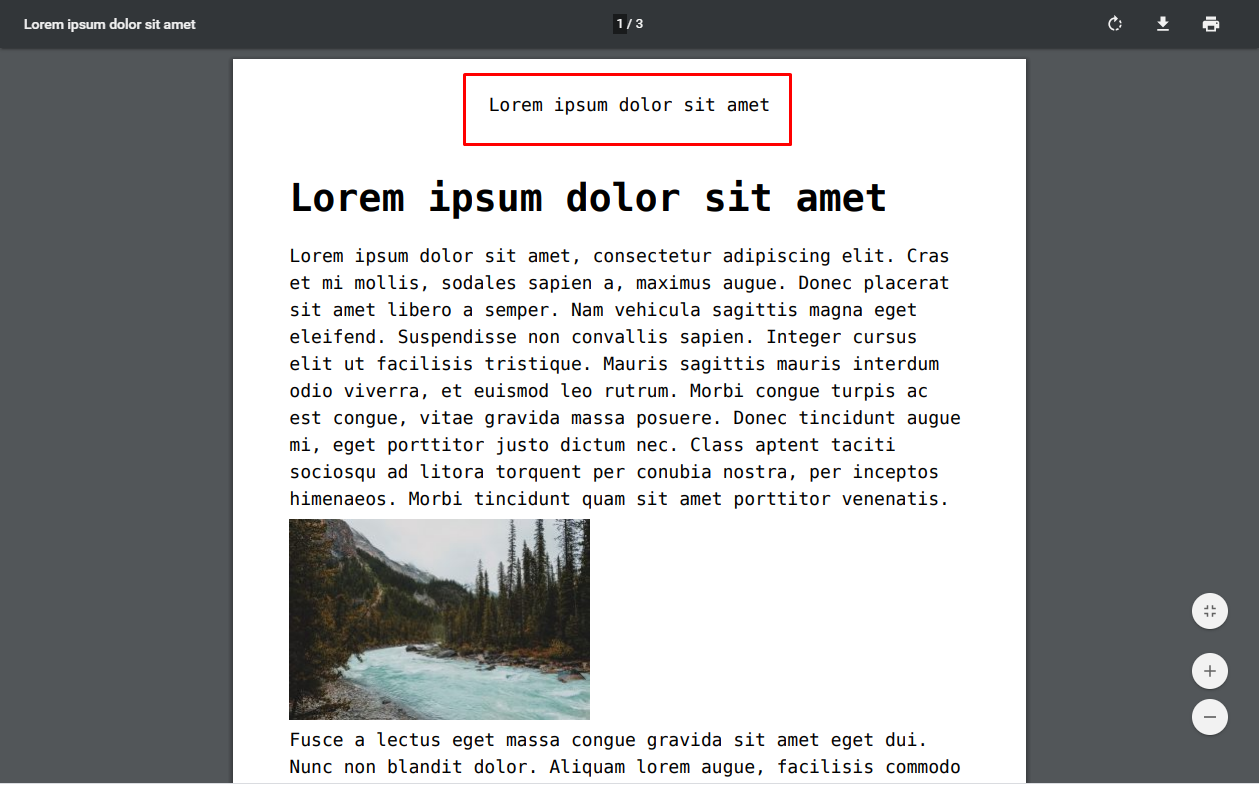
See, dealing with settings was pretty easy. Now there is only one thing left, to post anything you want and look at how it will look as PDF.

This title will be displayed on every page of the created document. And don’t forget that you can also display it after the text. But if it is not something that you need there is also an option to add any information to the header or footer. Add an author, page number, current date, or any useful information if needed.

Let’s move on, another new feature we are really happy to introduce:
2. An Ability to Place Custom Fields Data Before Page / Post Title
Did you ever want to add a picture, or text, or a link before the title? Well, now you can do all that. Also, there is an option to add anything before or after the main content. This can help you establish that this document belongs to a certain company or that it was created by it. This can be done by adding something to indicate its name, logo, etc.

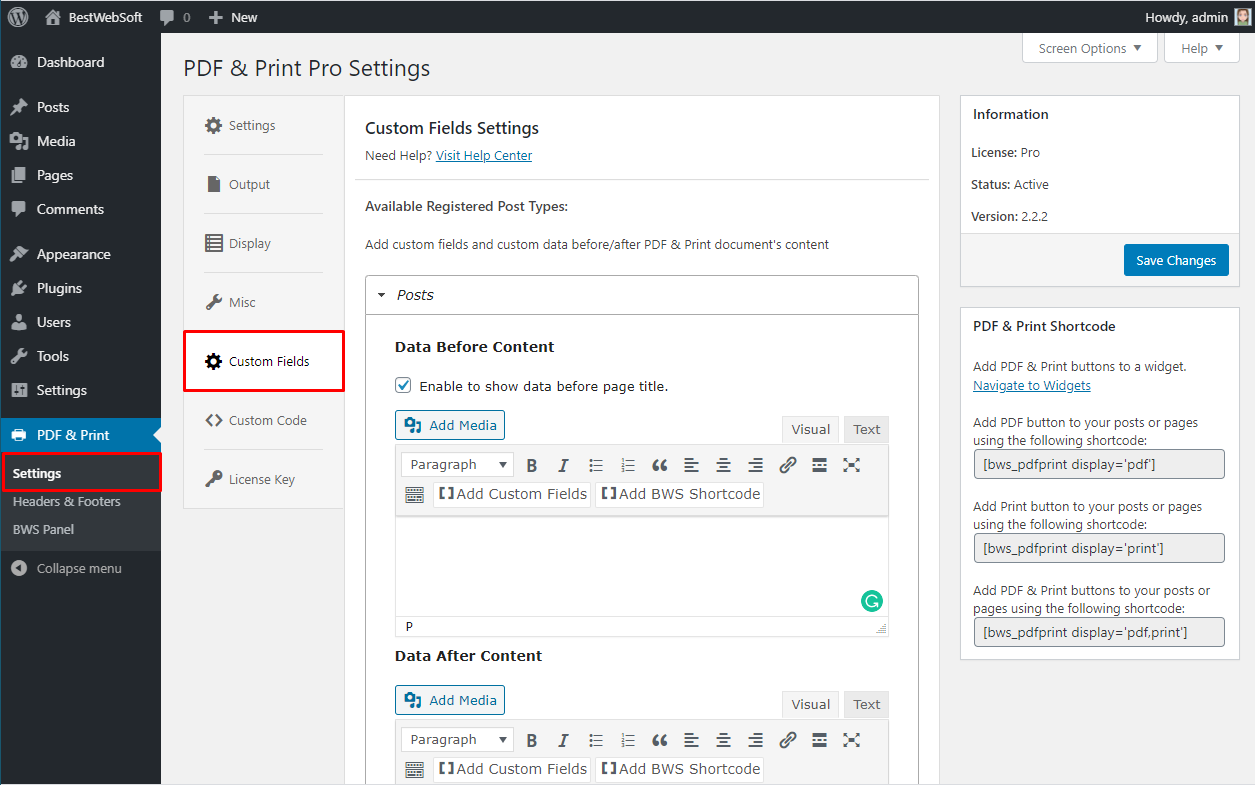
To display anything all you need to do is to go to the “Settings” page and select the “Custom Fields” tab.

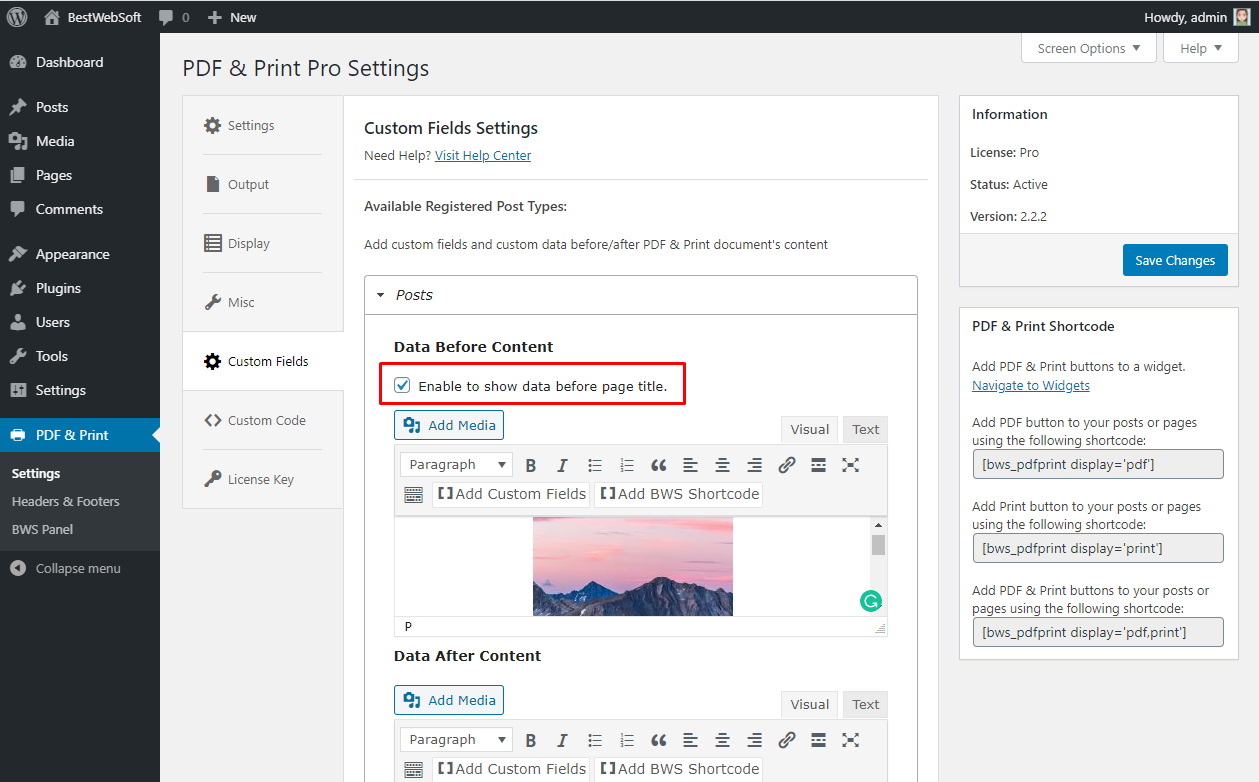
After adding anything don’t forget to mark “Enable to show data before page title” checkbox to display all that you want before the title, if you will not enable it, the content will just be posted after the title.

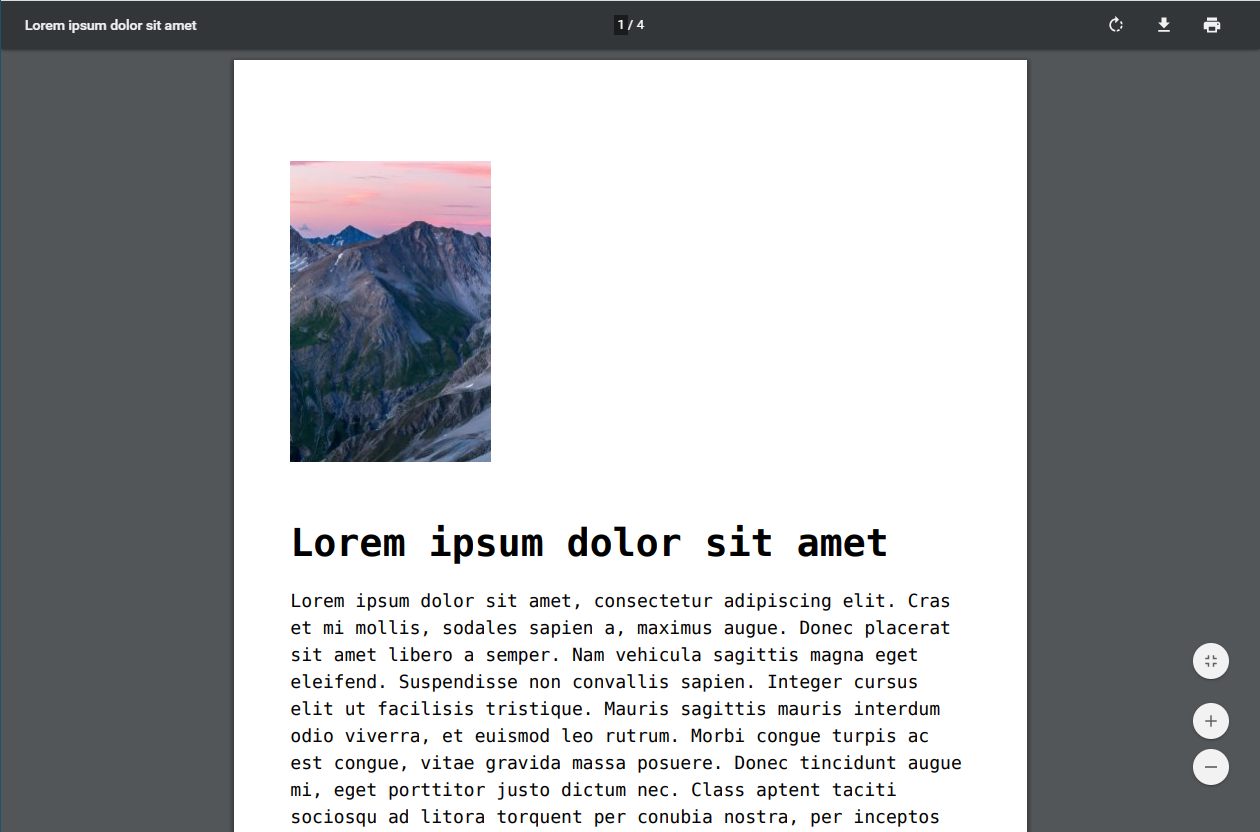
Here you can see the example of placing the picture before the text and keep in mind that it will appear in every document that you post on your site.

If you won’t enable the “show data before the page title” then the content will look in the following way:

The last, but not least feature we wanted to introduce today is:
3. Ability to Change PDF & Print Document’s Content When “Full Page PDF” Option is Enabled
At first, let us tell you that by enabling the “Full Page PDF” option it will mirror all the information that is displayed on the page. Basically, everything you see will be displayed in the PDF file. This new feature will let you hide any information in the PDF file.
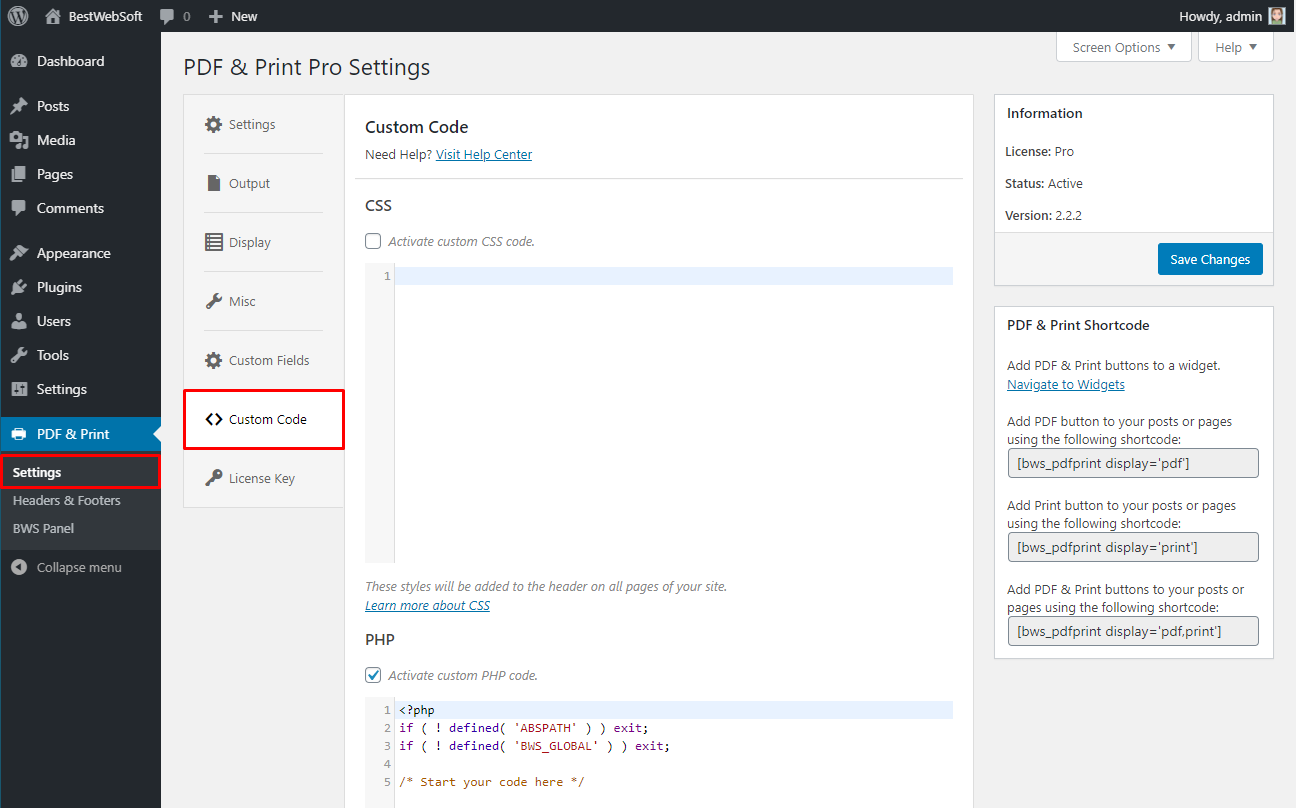
What you need to do is to go to the settings page and select the “Custom Сode” tab and paste a couple of the rows of the code, or if you want to make it super custom you can write it by yourself.

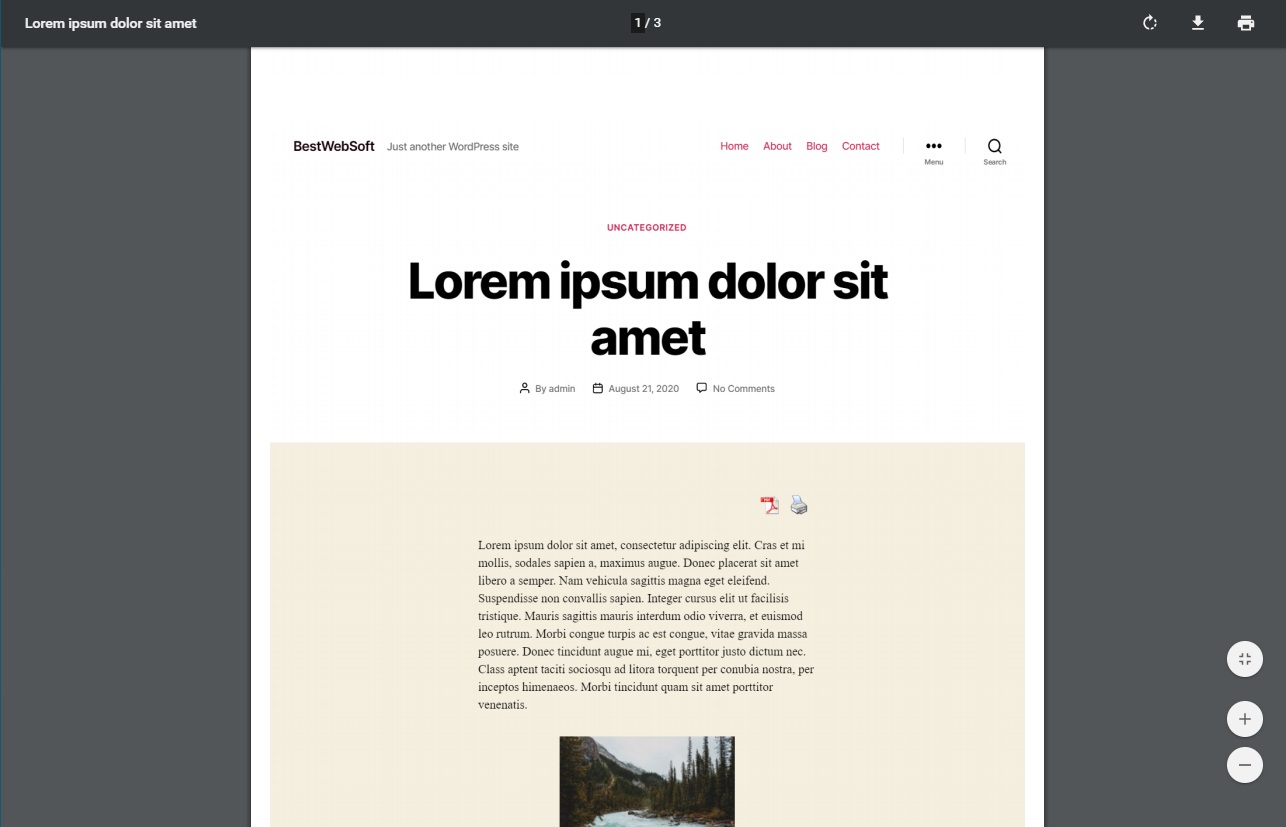
So, when the “Full Page PDF” option is enabled your PDF file should look like this:

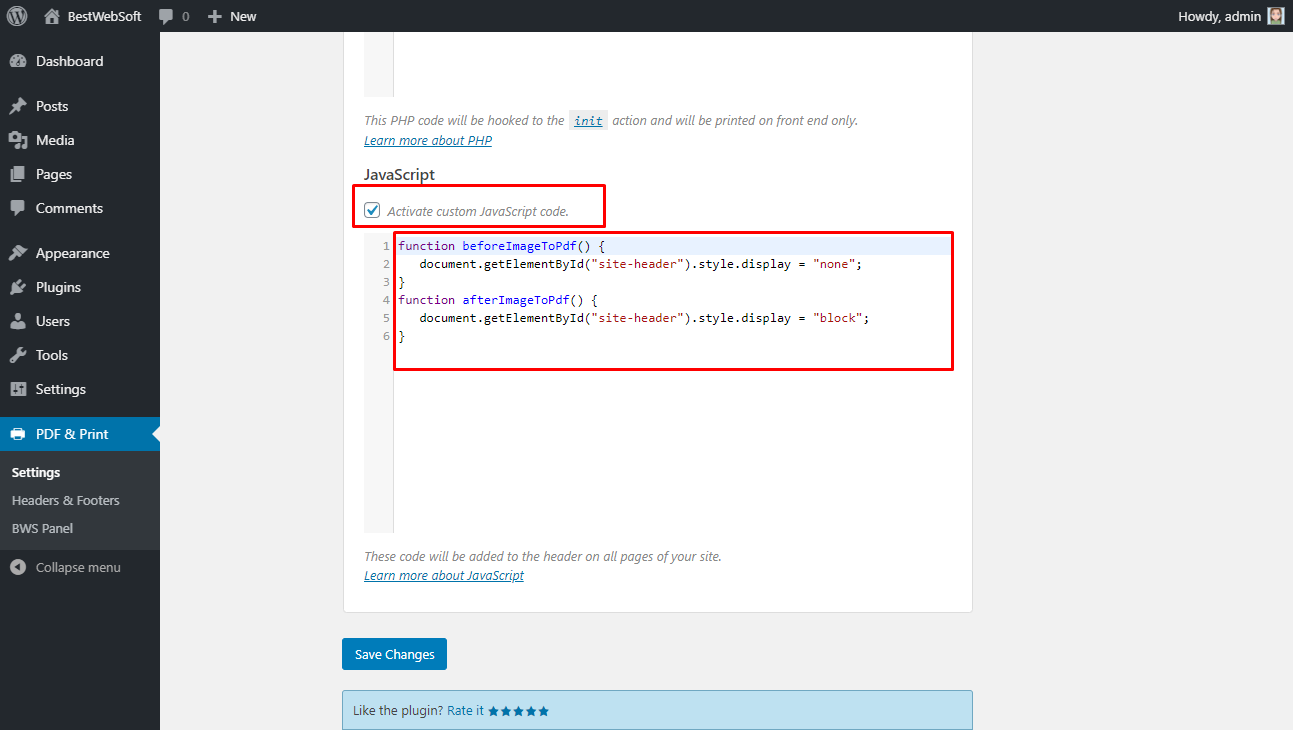
Let us show you an example. If there is something that you want to change in the appearance of this file you can pass the JavaScript code to do it. Mark the “Activate custom JavaScript code.” checkbox on the “Custom Code” tab, paste the code, and save changes. This is an example of the code to hide the header:
function beforeImageToPdf() {
document.getElementById("site-header").style.display = "none";
}
function afterImageToPdf() {
document.getElementById("site-header").style.display = "block";
}

By using the code that is displayed PDF file will look in the following way:

This feature will let you hide any part of the page in its PDF version. All of those you can add depending on the thing you want to change.
We have some extra information in our Help Center If you are not using the Full page PDF mode. It will help you understand how to edit content. Click here to get more information.
Conclusion
PDF & Print is the plugin that is great on its own without anything new, but why not make it even better? That is what we thought and added some new features. We hope that you will love using them as much as we loved making them.
If you will have any additional questions about all the features, our support team will be happy to answer all of them.